<h2> Een tabel in html maken in 5 stappen<</h2>
Wanneer je gegevens overzichtelijk wilt presenteren op je website of weblog is het verstandig om een tabel te maken.
Stap 1: Open html bestand
Als je een tabel op je website wilt hebben, moet je de code van een tabel in de html pagina van jouw webpagina zetten. Dus open het HTML bestand.
Stap 2: Tabel begin
De code van de tabel komt tussen de body tags en de code begint met <table> en eindigt met </table>
 Stap 3: Tabel eigenschappen
Stap 3: Tabel eigenschappen
De tabel kan je eigenschappen geven door in de <table> tag eigenschappen toe te dienen, zoals align=centre.
Stap 4: Regels tabel toevoegen
De code van een regel in html is <tr> en elke code moet je aan het einde weer afsluiten met een /. Dus zet onder elkaar hoeveel regels je wilt hebben.
<table>
<tr>
</tr>
<tr>
</tr>
</table>
Stap 5: Kolommen tabel toevoegen
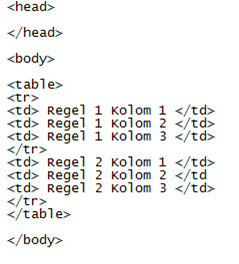
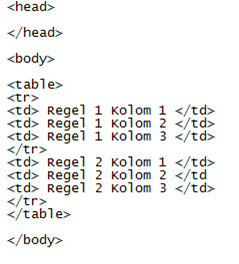
Vul vervolgens na de <tr> code hoeveel kolommen de regel moet hebben. De code van een kolom is <td> en wordt afgesloten met </td>.
<table>
<tr>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
</tr>
</table
Hierboven staat de code van een tabel van 2 regels met beide twee kolommen. Maar met deze basis kan je elke grootte maken.